Velikosti dotykových oblastí pod drobnohledem
Zamýšleli jste se někdy nad tím, jak veliké mají být dotykové prvky, které máte umístěny na webu? Totiž ne každý element, který vytvoříte, je snadno dostupný pro všechny uživatele. Kurzor myši je velice přesný a dokážete s ním zaměřit i poměrně malé oblasti. Situace se však změní, když použijete jiné zařízení a zkusíte web ovládat pomocí prstu na tabletu nebo na mobilním telefonu. Pojďme se společně podívat na doporučení, které nám dávají společnosti Google, Apple a Microsoft.
Proč ale dát na rady zrovna těchto společností? Google stojí za vznikem operačního systému Android, Apple je tvůrcem iOS a Microsoft má svůj Windows (Phone). Jeden z těchto tří operačních systémů tvoří základ dnešních chytrých telefonů. Aby byla zajištěna dobrá použitelnost webů i na mobilních zařízeních, vydávají tyto společnosti doporučení, jak by měla vypadat ideální velikost dotykových oblastí.
Dotykové oblasti podle Google
Specifikace Google doporučuje volit rozměry jednotlivých dotykových oblastí alespoň 48 × 48 dp pro zachování ideální použitelnosti na dotykových zařízeních. Zároveň by měl být dodržen rozestup mezi více dotykovými prvky nejméně 8 dp. Rozměr 48 dp lze přirovnat fyzickému rozměru 9 mm v závisloti na typu displeje.
Jednotka dp je zkratkou pro Density-independent pixel – tzv. pixel nezávislý na hustotě displeje. Setkáme se s ní na zařízeních s operačním systémem Android a využijí ji především vývojáři Android aplikaci. Používá se pro jednotné zobrazení elementů na obrázovkách s rozdílnou hustotou. Pokud však jako frontendista píšete čistě jen CSS, nemusíte si s dp vůbec lámat hlavu. Rovnout můžete místo jednotky dp uváděd px.
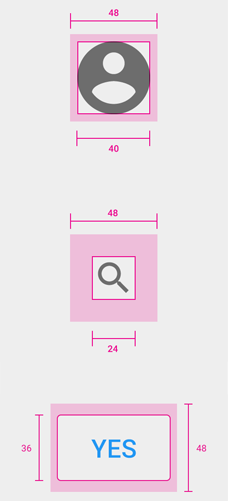
Na následujícím obrázku můžete vidět postupně avatar, ikonku a tlačítko. Dotykové oblasti jsou ve všech případech vysoké 48 dp. I v situaci, kdy je tlačítko nadesignované na výšku pouhých 36 dp, měla by být velikost dotykové oblasti podle doporučení Google vysoká alespoň těch zmíněných 48 dp.

Dotykové oblasti podle Apple
Apple doporučuje volit minimální rozměr dotykových oblástí o velikostech 44 × 44 bodů. Původně byl tento údaj uváděn v pixelech. Rozměr 44 × 44 pixelů je navržen tak, aby odpovídal ideální velikosti dotykové oblasti na starších iPhone s displejem 3.5“ o rozlišení 320 × 480 px (164ppi). Jakmile však přišel Retina displej, který má dvojnásobnou hustotu (326ppi), upravil Apple zároveň své specifikace a uvádí všude body namísto pixelů. I zde však platí pravidlo, že pokud kódujete pouze CSS styly, můžete všude automaticky uvádět pixely.
Dotykové oblasti podle Microsoftu
Specifikace Microsoftu doporučuje volit minimální rozměr dotykových oblastí o velikostech 9 mm nebo větší. To odpovídá rozměru 48 x 48 pixelů (na displeji s hustotou pixelů 133ppi). Vyloženě pak upozorňuje, ať se vyvarujete používání oblastí menších než 7 mm. Pokud máte více dotykových prvků vedle sebe, měl by být dodržen rozestup alespoň 2 mm.
Má cenu řešit až takové detaily?
Velikost dotykových oblastí se v dnešní době opravdu nevyplácí podceňovat. Malá tlačítka nejvíce překvapí uživatele přistupujícího z mobilního zařízení. Není nic otravnějšího než zkoušet třikrát kliknout na položku v menu a až na třetí pokus se dostat na požadovanou stránku. Jiný problém může nastat v případě, kdy se budete snažit vměstnat více dotykových oblastí vedle sebe. Trefit se pak do správného místa, nemusí být zrovna snadné.
Závěrem bych možná jen zmínil, že když jsem velikosti dotykových oblastí testoval na svých zařízeních, začínal jsem mít znatelné problémy až u rozměrů pod 40 pixelů. Proto bych nedoporučoval volit rozměry menší. Větší oblasti rozhodně přispějí jen k lepší použitelnosti a to ocení především budoucí návštěvníci webu.
Zdroje
- Google Design – Metrics & keylines
- iOS Developer Library – Adaptivity and Layout
- Microsoft – Guidelines for targeting
Novinky ze světa front-endu
Pokud vás zajímají další novinky ze světa front-endu, můžete sledovat můj profil na Twitteru

Žádné komentáře