Najděte správné řešení pro vaše selectboxy
K napsání tohoto článku mě vedla dřívější diskuze, kterou jsem otevřel ve skupině Frontedisti.cz na Facebooku. Když jsem se tehdy o danou problematiku zajímal, tak jsem chtěl zjistit, jak přistupují jiní kolegové z oboru k designovnání klasických formulářových selectboxů. Pokud jste frontendista, tak se s tímto problémem dříve nebo později setkáte. A záhy zjistíte, že je k dispozici veliké množství různých knihoven, které tento problém řeší. Nicméně pokud chcete být opravdu precizní a postihnout různé případy používání, tak se váš výběr poměrně zužuje. Rád bych v následujícím textu zmínil několik bodů, na které je třeba podle mého názoru pamatovat.
Začínáme
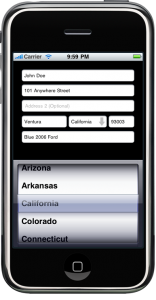
Na začátku práce obrží frontendista grafický návrh. Když se zaměřím pouze na selecboxy, tak může být naším cílem vytvořit třeba něco takového:
![]()
Přičemž rozbalená nabídka by měla vypadat následujícím způsobem:

Cílem práce frontendisty bude, aby takovýto selectbox vypadal ve všech prohlížečích stejně. A to nehledě na to, jestli si budoucí web budeme prohlížet na stolním počítači a nebo na svém mobilu ve vlaku.
Dnešní doba si (možná) žádá čisté CSS řešení
Jedním z přístupů by mohlo být překreslení pouze za pomocí kaskádových stylů. U běžných HTML elementů by s tím nebyl problém. Bohužel selecbox se řadí do kategorie tzv. systémových elementů (podobně jako checkbox nebo radio list). Pro nás to znamená, že na takovéto elementy budeme těžko aplikovat vlastní design. Prohlížeč totiž tyto prvky vykresluje podle svých zvyklostí, které jsou dány operačním systémem, na kterém se nacházíte. Situace se sice poslední dobou začíná měnit k lepšímu a frontendistům se otvírá více možností jak stylovat jen za pomocí CSS. Nicméně stále žijeme v době, kdy je třeba pamatovat na starší prohlížeče jako jsou Internet Explorer 9 (případně i verze 8) a další. A každý z nich si tyto prvky vykresluje stále po svém. Firefox nám třeba neumožní překreslit šipku symbolizující možnost rozbalení nabídky a dostaneme následujcí rozbitý výsledek:
![]()
S čistým CSS řešením si tedy nevystačíme.
Pomožme si Javascriptem
Ať chcete nebo ne, pokud je třeba sladit selectboxy se zbytkem webu, musíte ještě v dnešní době sáhnout po Javascriptové knihovně. V praxi tyto knihovny fungují tak, že samotný selectbox skryjí a místo něho vytvoří vlastní část HTML kódu, kterou lze pak snadno ostylovat. Pokud si vyberete něco z rozbalovací nabídky nově vzniklého elementu, tak příslušný Javascript změní vybranou hodnotu i ve skrytém selectboxu. Samotný formulář nic nepozná. Při stisknutí potvrzovacího tlačítka se odešlou vždy správné hodnoty. Vše funguje správně jak na stolním počitači, tak na tabletu nebo mobilu.
V čem je tedy zakopaný pes?
Problém nastane až v situaci, kdy začneme více přemýšlet nad použitelností na dotykových zařízeních. V případě, že použijeme zmíněné „obyčejné“ Javascriptové řešení, bude rozbalená nabídka selectboxu vypadat všude stejně. Jak na stolním počítačí, tak i na mobilu. V případě našeho ukázkového řešení dostaneme tedy následující výsledek:

Pokud na chvilku zapomeneme na náš grafický cíl, kterého chceme dosáhnout, tak základní neostylovaný selectbox reaguje i na mobilních zařízeních různým způsobem. Na iPhone telefonu bude výběr hodnoty zobrazen pomocí „rolovátka“:

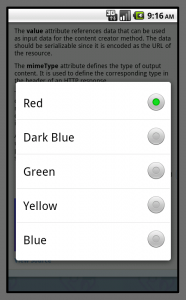
Když budeme chtít vybrat hodnotu na zařízeních s Androidem, uvidíme úplně jiný způsob výběru:

Lze si všimnout, že každý operační systém i napříč mobilními zařízeními, zobrazuje nabídky selectboxů po svém. Výhodou ale je, že takovýto seznam je snadno čitelný a rychlé se ovládá. Vždy je optimálně přizpůsoben zvyklostem na daném zařízení.
Uživatele je zbytečné „okrádat“ o tento způsob výběru hodnot, na který je zvyklý na svém zařízení. Nejlepší řešením, které můžete na dotykovém zařízení zvolit, je ostylovat pouze tělo selectboxu, aby zapadalo do vašeho grafického návrhu a rozbalovací nabídku ponechat systémovou. Budeme-li se bavit o mobilu, tak si to můžeme dovolit. Vzhledem k trvanlivosti samotného telefonu má většina uživatelů chytrých telefonů už zařízení, které podporují moderní standardy. Troufnu si říct, že díky tomu na mobilním telefonu netrpíme obdobným problémem jako u klasických prohlížečů.
Ozkoušel jsem si, že není problém přestylovat selectbox pouze pomocí CSS. Pro ostylování naší ukázky postačí něco takového:
select {
box-sizing: border-box;
display: block;
padding: 0.375rem 0.4375rem;
margin: 0 0 0.9375rem 0;
height: 2.25rem;
width: 100%;
max-width: 355px;
font-family: inherit;
font-size: 1rem;
line-height: 1.3125rem;
appearance: none !important;
background-color: #fff;
background-repeat: no-repeat;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB8AAAAsCAYAAACdQGM6AAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyJpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNSBNYWNpbnRvc2giIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6QjVBNTA4NjlEOUQ1MTFFMzhCQkQ4NTYxQjFCRjUyNkUiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6QjVBNTA4NkFEOUQ1MTFFMzhCQkQ4NTYxQjFCRjUyNkUiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDpCNUE1MDg2N0Q5RDUxMUUzOEJCRDg1NjFCMUJGNTI2RSIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDpCNUE1MDg2OEQ5RDUxMUUzOEJCRDg1NjFCMUJGNTI2RSIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PnaZgBgAAACiSURBVHja7NfLCcQgEAbgUQIePVqBBViBBQh24smCbMeDFQniZveUQxKISZCFf8CTI9/4BKmU0tegGY3TxAAOHDhw4MCBA/9ffLmSnHPuKaXTHOccee/Z4zM3xpDW+rBfKUXW2neWXQjBQgi7BXzhGCNJKdlre75XwAg8fOC2BYzCv7jzaWit9Vrr8Pjl1j3lnK0Njwxw4MCBAwcOfE58BBgAnE/QLQwhc+sAAAAASUVORK5CYII=);
background-position: right center;
color: #333;
border: 1px solid #ccc;
border-radius: 5px;
}
Pojďme oba přistupy zkombinovat
Co jsem zjistil, lze shrnout do dvou bodů:
- V běžném prohlížeči si s čistým CSS řešením zatím v dnešní době nevystačíme. Je třeba sáhnout po Javascriptové knihovně, která nám zajistí to, že přestyluju jak samotný selectbox, tak i jeho rozbalovací nabídku.
- Na mobilním zařízení by byla škoda zobrazovat přestylovanou rozbalovací nabídku. Z hlediska použitelnosti plně postačí přestylovat pouze tělo selectboxu. A rozbalovací nabídku použít nativní. Na tu je uživatel na daném zařízení zvyklý.

A jde to vůbec oba přísupy zkombinovat? Já tvrdím, že určitě ano. Možností je hned několik.
Pro ty z vás, kteří využívají Boostrap, můžete vyzkoušet třeba oblíbenou knihovnu Select2. Jediný rozdíl bude v tom, že ji nenačtete pokaždé, ale musíte prvně detekovat přístup z mobilního zařízení. A pokud se na takovém zařízení nacházíte, tak nenačtete Select2, ale ponecháte čístý CSS styl. Pro účely detekce postačí následující jednoduchá Javascriptová podmínka:
if (window.navigator.appName === "Microsoft Internet Explorer") {
return document.documentMode >= 8;
}
if (/iP(od|hone|ad)/i.test(window.navigator.userAgent)) {
return false;
}
if (/Android/i.test(window.navigator.userAgent)) {
if (/Mobile/i.test(window.navigator.userAgent)) {
return false;
}
}
return true;
Kdyby náhodou váše mobilní zařízení i tak podmínkou prošlo, tak nemusíte zoufat. Načte se vám přestylovaný selectbox pomocí Select2 a i nadále bude vše funkční.
Já jsem naštěstí objevil knihovnu, která moje požadavky splňuje na maximum. Jmenuje se Chosen jQuery plugin. A v podstatě je to knihovna, kterou bych považoval v současnosti za vítěze mého hledání. Výše zmíněnou detekci má již v sobě. Jediné co tedy stačí splnit, je několik základních kroků potřebných k instalaci. V balíčku, kteří autoři nabízí ke stažení, naleznete základní kaskádové styly v CSS a také verzi pro SASS. Pokud však používáte LESS či Stylus, tak přepsání kaskádových stylů nezabere mnoho času. Syntax není vůbec složitá.
Pár slov závěřem
Rád bych závěrem zmínil, že ve výsledku nezáleží ani tak na použité knihovně. Každému projektu totiž vyhovují jiné nástroje. Já jsem se v tomto článku pokusil vypíchnou několik základních bodů, na které se podle mého názoru v České republice zapomíná. Z mobilních zařízení prohlíží vaše weby stále větší množství lidí. Letos jsem se dokonce stetkal s prvním projektem, kde přístupy lidí z mobílních zařízení mírně přesahují 50% celkové návštěvnosti. A takových webů bude nadále přibývat. Proto prosím nepodceňujte použitelnost vašich selectboxů.

5 komentářů. Přidat nový
Nejlepší řešení
SELECTu je ho pokud možno vůbec na stránce nepoužívat. Možná jsou případy, kdy jeSELECTdobré řešení, ale bohužel častěji ho vídám použitý úplně nesmyslně pro pár položek, což nutí uživatele zbytečně otevírat seznam a až z něj vybírat.Pro pár položek stačí
radio. Pro nastavení počtu poslouží plus/minus tlačítka.Dále se domnívám, že roletová nabídka je minimálně na desktopu dost nepřívětivá pro méně pokročilé uživatele. Člověk klikne, najednou mu obsah zmizí (překryje se nabídkou) a není jasné, jak se z toho dostat pryč.
Zdravím,
on i selectbox má své opodstatnění a na řadě míst se hodí. Ale je to na zvážení a řekl bych, že se to liší opravdu projekt od projektu.
RADIObutton pro pár položek samozřejmě postačí.Co se týče roletkové nabídky, tak si teď nejsem jistý, co je tím přesně myšleno. Pokud jsi tím myslel to „rolovátko“, které je výsadou iPhonu, tak to se pro desktop určitě nehodí. Takové to výběry hodnot jsou přizpůsobeny rozměrům mobilu. Na desktopu by měl být zobrazen klasický „ostylovaný“ selectbox.
S pozdravem
P.M.
Můžete mi, prosím, dát pár příkladů, kdy se selectbox na desktopu hodí? Čím dál tím víc mi přijde, že existují lepší řešení.
Roletovou nabídkou jsem myslel to, co se objevuje na desktopu v prohlížeči po kliknutí na
SELECT– tedy „klasický selectbox“. Jak jsem psal, pro pár položek je zbytečný. A pro více položek je zase lepší vymyslet nějaký lepší postup jejich výběru, než je „hloupý“ seznam. A to nešikovné uživatelské rozhraní, kde není například zřetelná akce „Zavřít“, je podle mě dalším argumentem, proč se klasickému (popř. „nastylovanému“) selectboxu pokud možno vyhnout.Do ukázky v článku jsem dal pouze selectbox obsahující 3 položky, ale to bylo jen pro ilustraci. Přiznám se, že hledání alternativy k selectboxům je spíš otázka na nějakého UX návrháře. Mohu dát spíš jen svůj pohled na danou věc, tak, jak to cítím, aniž bych to měl ověřené nějakými reálným výzkumem mně přijde, že běžný „netechnický“ uživatel PC je na výběr dat přes selectbox zvyklý, protože se s podobným nástrojem setkává i ve svém operačním systému. Jinak co se týče výběru tak 3-10 hodnot ze seznamu, tak mně přijde selectbox pro tyto účely jako rozumný nástroj. Pro více hodnot je třeba sáhnout pro něco jiného, tak jak uvádíš v komentáři. Nicméně neříkám, že tvůj přístup je špatný. Docela by mně to zajímalo více. Používáš nějaký konkrétní řešení pro výběr hodnot jako alternativu selectboxům?
mně přijde, že běžný „netechnický“ uživatel PC je na výběr dat přes selectbox zvyklý, protože se s podobným nástrojem setkává i ve svém operačním systému. Jinak co se týče výběru tak 3-10 hodnot ze seznamu, tak mně přijde selectbox pro tyto účely jako rozumný nástroj. Pro více hodnot je třeba sáhnout pro něco jiného, tak jak uvádíš v komentáři. Nicméně neříkám, že tvůj přístup je špatný. Docela by mně to zajímalo více. Používáš nějaký konkrétní řešení pro výběr hodnot jako alternativu selectboxům?
Možná by stálo za zvážení podobnou otázku umístit do skupiny Frontendistů na FB a bylo by zajímavé zjistit názor dalších lidí z oboru.
Díky. Měj se zatím
P.M.
Že byl příklad ilustrační a podstatou článku bylo něco jiného, mi je jasné. Ty příklady mě zajímaly, protože to poslední dobou sleduji a na klasický (popř. ostylovaný) selectbox, který by nešel řešit lépe jinak, pomalu nemůžu narazit.